Instilla GDPR Solution
In questa guida ti spiegheremo come installare e gestire gli script che ti permetteranno di azionare i pixel di tracciamento unicamente dopo l’accettazione del trattamento dei dati da parte dell’utente.
Variabili
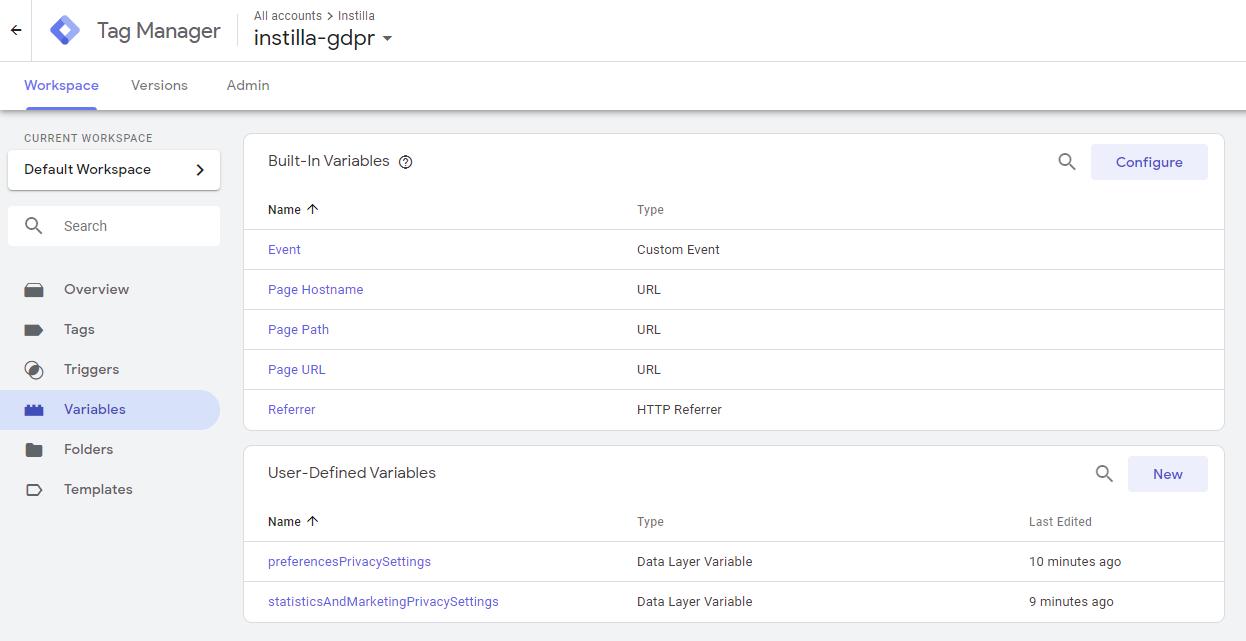
Per prima cosa, andiamo a creare due variabili necessarie a controllare la scelta dell’utente durante la navigazione:
- preferencesPrivacySettings
- statisticsAndMarketingPrivacySettings
Queste due variabili devono essere di tipo “dataLayer” e verranno valorizzate in automatico dallo script GDPR non appena l’utente avrà espresso la sua preferenza.

Trigger
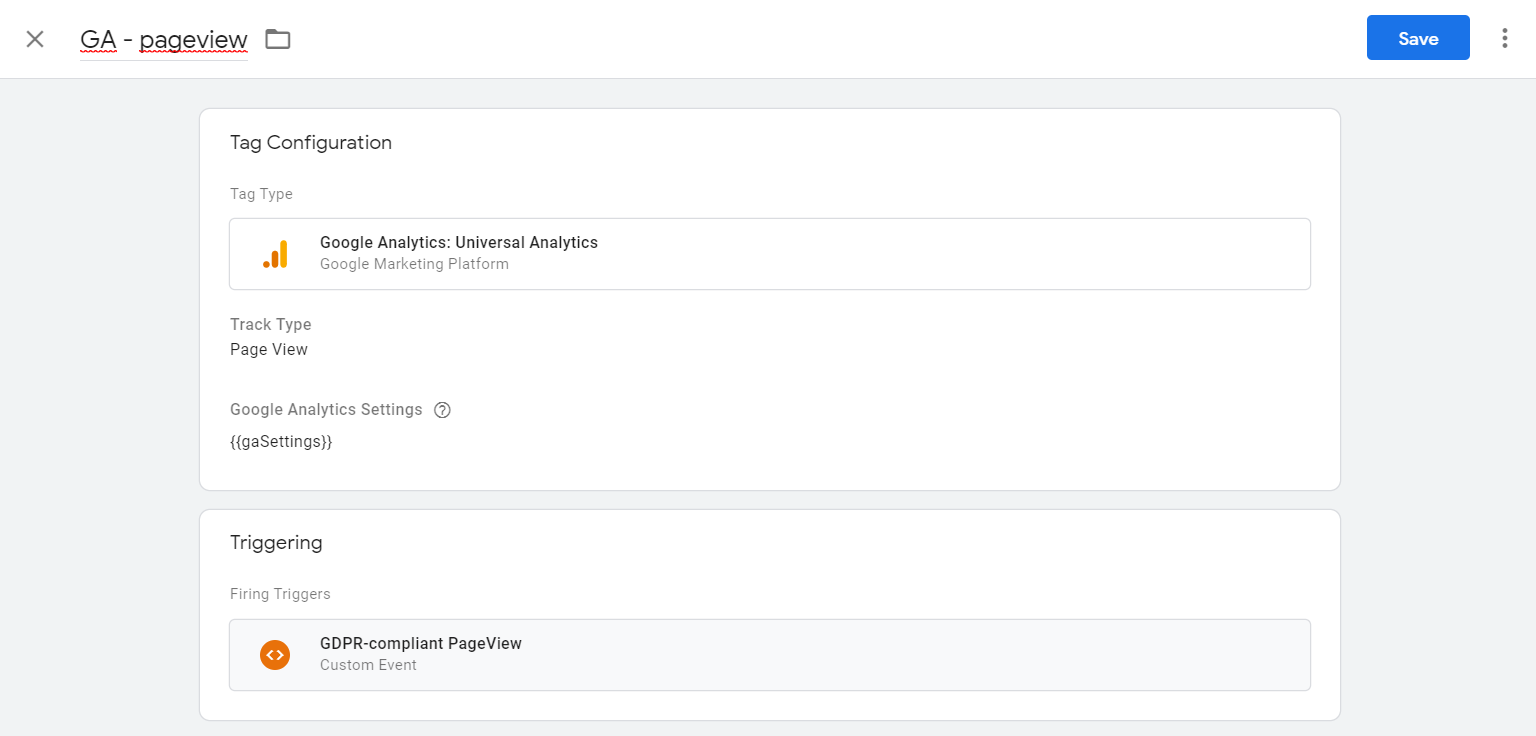
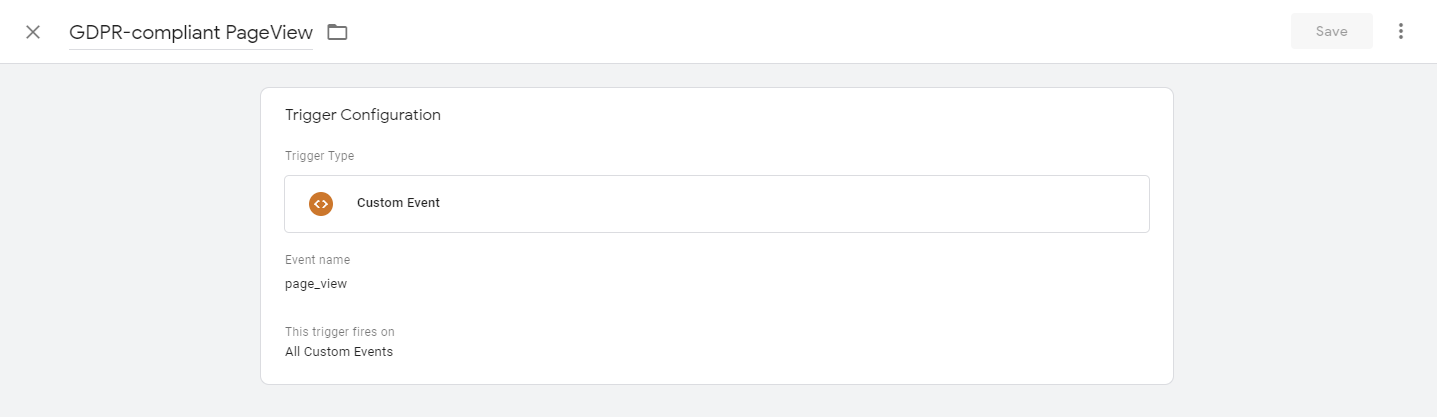
l passaggio successivo è quello di creare il trigger di “Page View“. Per adeguarsi alla normativa GDPR, l’utente dovrà essere tracciato previa accettazione del cookie banner: per questo motivo non bisognerà più utilizzare il normale “Page View” per i tag di tracciamento ma sarà necessario utilizzare un tag custom.
Questo tag custom dovrà essere utilizzato al posto dei normali “Page View” e sarà di tipo custom event. Lo script principale GDPR invierà questo evento tramite dataLayer unicamente nel caso in cui l’utente accetti il tracciamento o nel caso in cui abbia accettato il tracciamento sullo stesso sito in una sessione precedente.

Tags
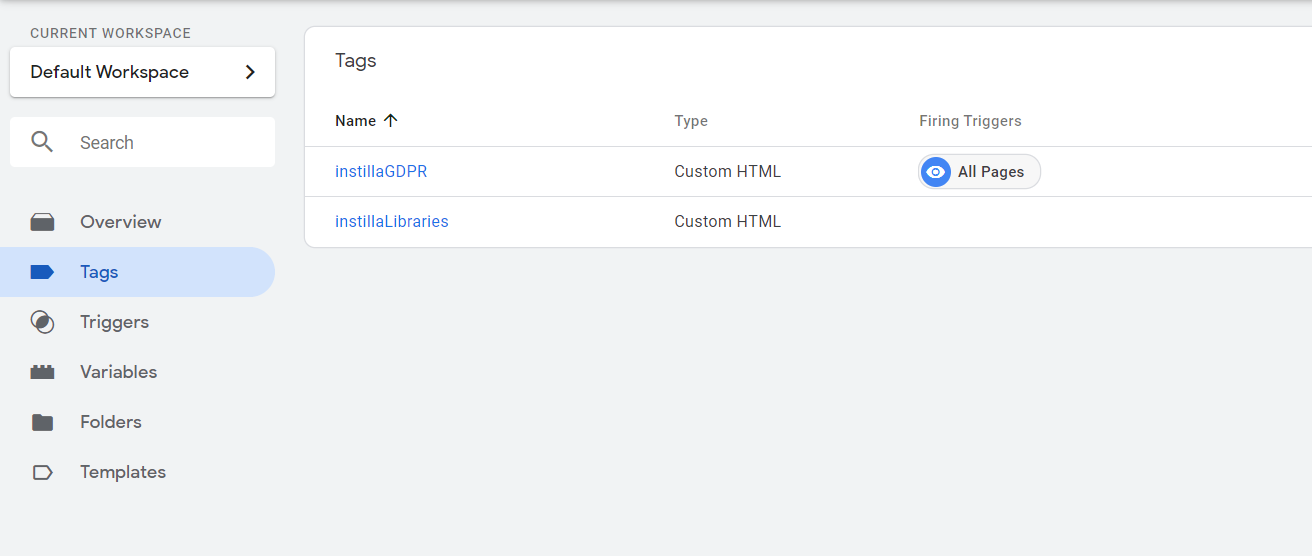
Arriva quindi il momento di creare i Tags.
Il tag “instillaLibraries” caricherà le librerie JavaScript necessarie al funzionamento dello script.
Il tag “instillaGDPR” avvierà lo script e servirà ad impostare tutti quei parametri di funzionamento e di grafica del banner GDPR.

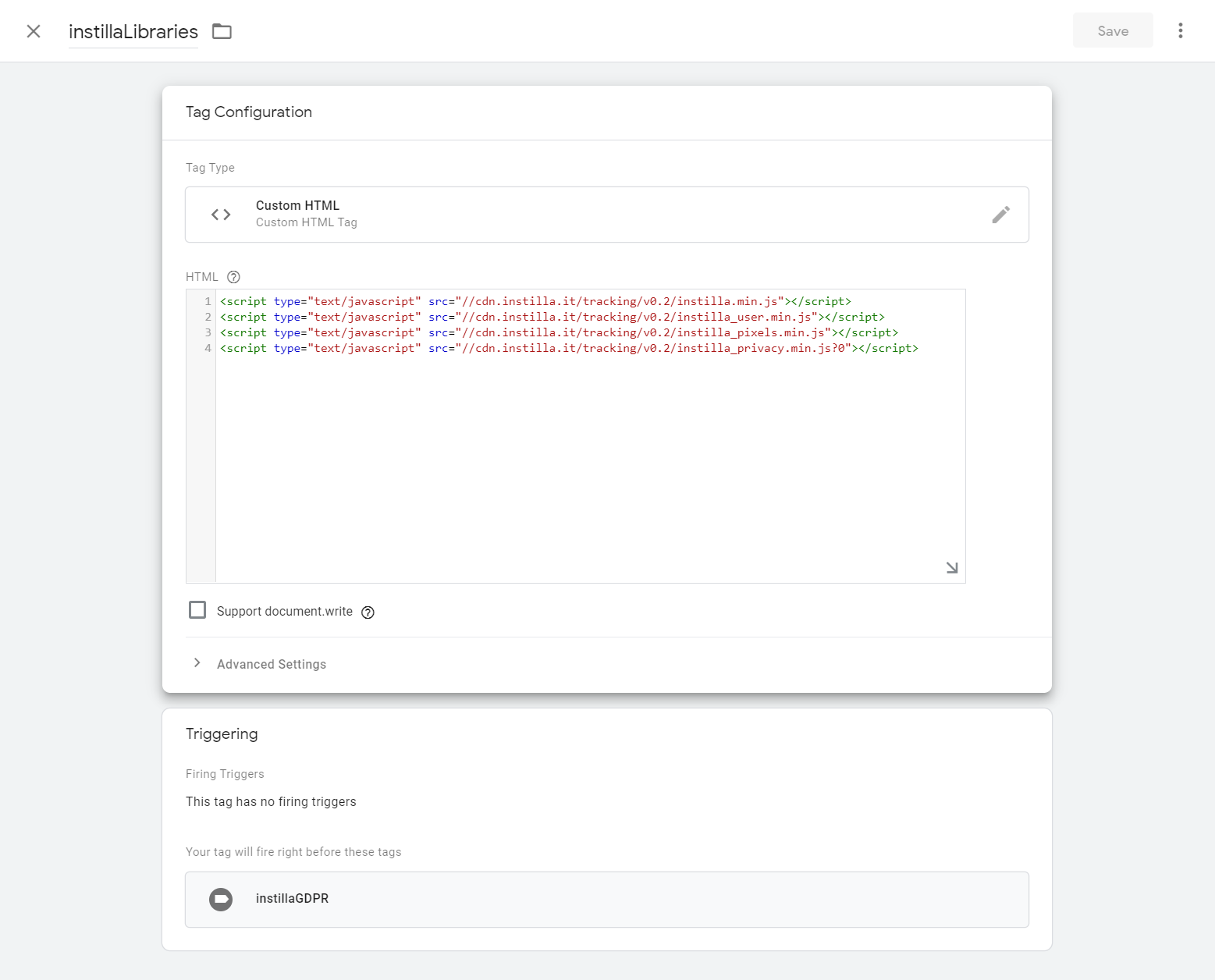
Tag 1 - instillaLibraries
Il tag instillaLibraries è di tipo “Custom HTML” che ha il compito di caricare da cdn 4 script JavaScript.
Il contenuto di questo tag dovrà essere il seguente codice HTML:
<script type="text/javascript" src="//cdn.instilla.it/tracking/v0.2/instilla.min.js"></script> <script type="text/javascript" src="//cdn.instilla.it/tracking/v0.2/instilla_user.min.js"></script> <script type="text/javascript" src="//cdn.instilla.it/tracking/v0.2/instilla_pixels.min.js"></script> <script type="text/javascript" src="//cdn.instilla.it/tracking/v0.2/instilla_privacy.min.js?0"></script>
Non dovremo associare nessun trigger in quanto lo utilizzeremo come “Setup Tag” del tag instillaGDPR,

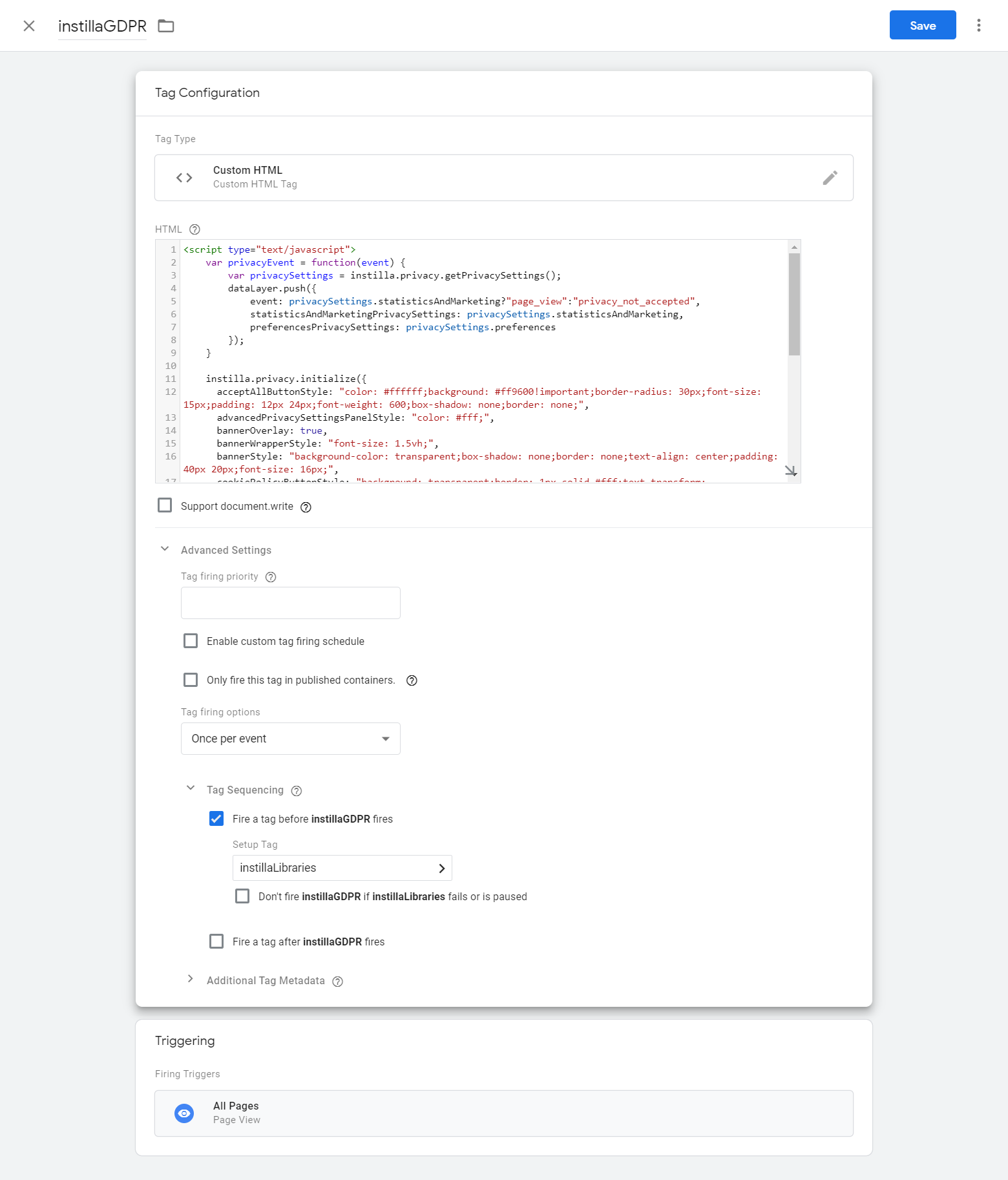
Tag 2 - instillaGDPR
Il tag instillaGDPR è anch’esso di tipo “Custom HTML” e ha il compito di mostrare il banner e gestire l’attivazione di un evento custom nel dataLayer utile a comprendere se l’utente ha accettato il tracciamento.
Il contenuto di questo tag è riportato al seguente link: https://pastebin.com/7DStdXHK
Come da screenshot, questo tag dovrà essere attivato ad ogni page view standard e sarà necessario impostare “instillaLibraries” come setup tag in modo da essere certi del caricamento delle librerie JavaScript prima di questo tag.
Qui avrete quindi la possibilità di scegliere lo stile del vostro banner, scegliendo colori, bottoni, diciture e molto altro ancora.

Tracciamento GDPR
Da questo momento potrà essere utilizzato il Trigger creato in precedenza per ogni nuovo Tag che verrà creato al posto del semplice “All Pages”.